What is Google Tag Manager?
Google Tag Manager or GTM is a free tracking platform designed to allow easy tracking and monitoring of websites. GTM was designed to be simple to use, with no need to edit code, it makes tracking data much easier for most people. GTM can be used alongside Google Analytics however, it can also replace this manually-coded tag, along with other manually-coded tags such as Google Ads or 3rd party tags.
How does it work?
Adding the tracking code from Google Tag Manager to your website allows you to track different elements that can be missed on Google Analytics tracking. This includes PDF downloads, link clicks, and form submissions.
Does Google Tag Manager impact site speed?
Google designed their tag manager tool to fire tags asynchronously, meaning it doesn’t wait for each tag to load before executing the deployment of a singular tag. This removes the ability for tags to slow down or hinder the page speed and overall performance of your site.
Google Tag Manager and Google Analytics
Google Analytics is a great tool to understand how your website is interacted with and who is interacting with it. But what happens if you want to get more specific? What happens if you want to see how many people complete a form or click a certain link? Sure you could have your already stacked developer insert the “hard code” from GA for this, but what if there are 100 forms or 1000 links? That’s where GTM comes in. GTM allows you to easily add tags and triggers on all forms and links with no complicated code. Now, does this mean you no longer need Google Analytics? Not at all. It is highly recommended that you use both and link up your GA account with your GTM account.
How does Google Analytics implement Tag Manager?
You can configure your tag to GA4 when setting it up. This can be done using a GA4 configuration tag or GA4 events tag. The configuration tag handles behaviour on a certain page such as analytics cookies, sending automatic and enhanced measurement settings, and declaring common settings. Google events tag lets you send custom events to analytics to allow you to have more granular data on top of automatically sent events. For example, you could setup an events tag to fire when a certain scroll depth is achieved by the user. Both GA4 configuration tag and events tag can be found by clicking “Tags > New” then clicking “Tag Configuration”. For a more in-depth view of implementing tag manager on Google Analytics, click here.
How to setup Google Tag Manager
Set up an account
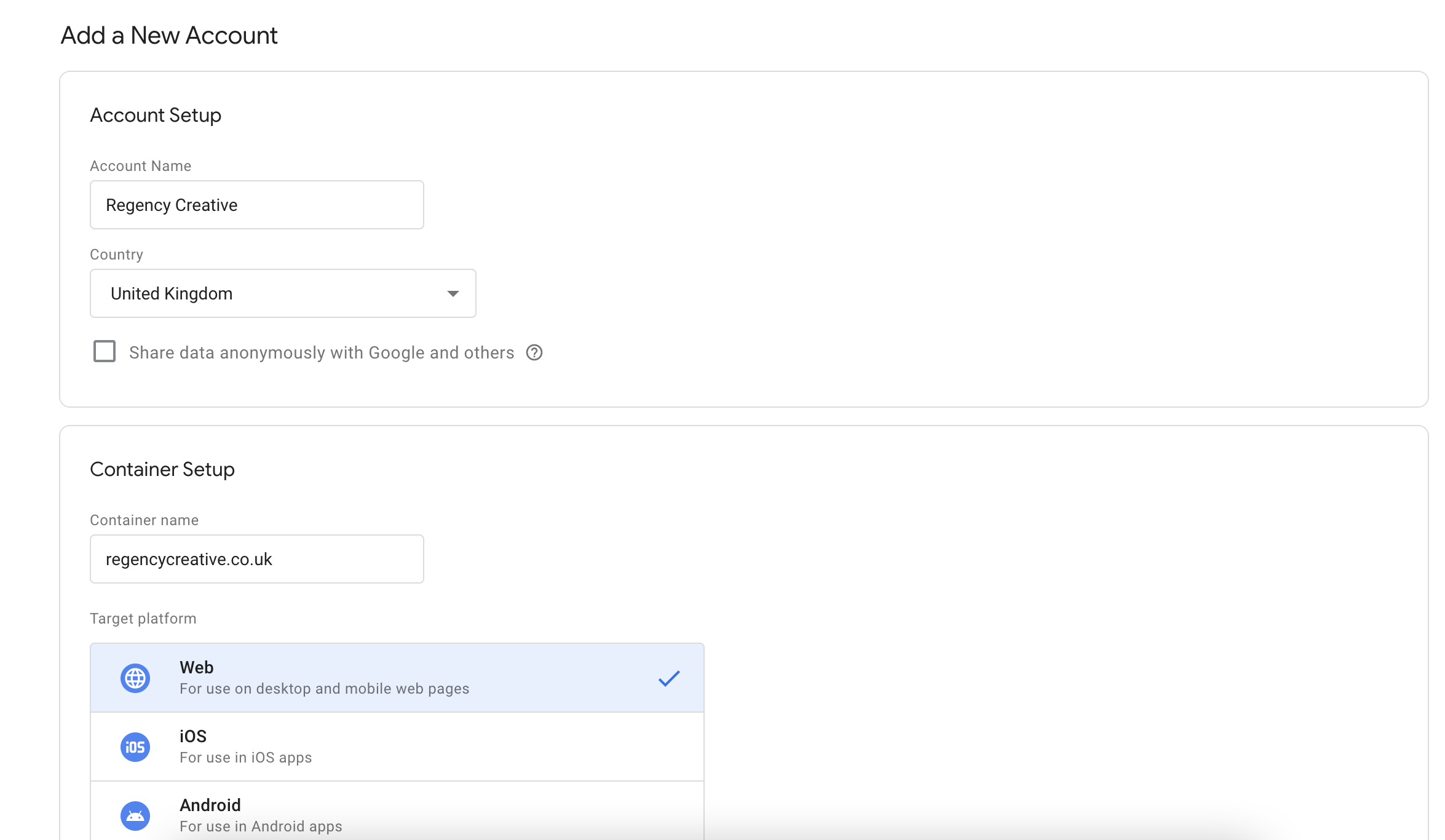
You can create a free account in minutes by going to google tag manager and clicking the sign up button. Here it will ask you for your account (company) name, country, container name (your website) and the platform you want to use your tags on (e.g. IOS, Android, Web). Once you’ve filled in this information, click the “Create” button.

Follow the code instructions
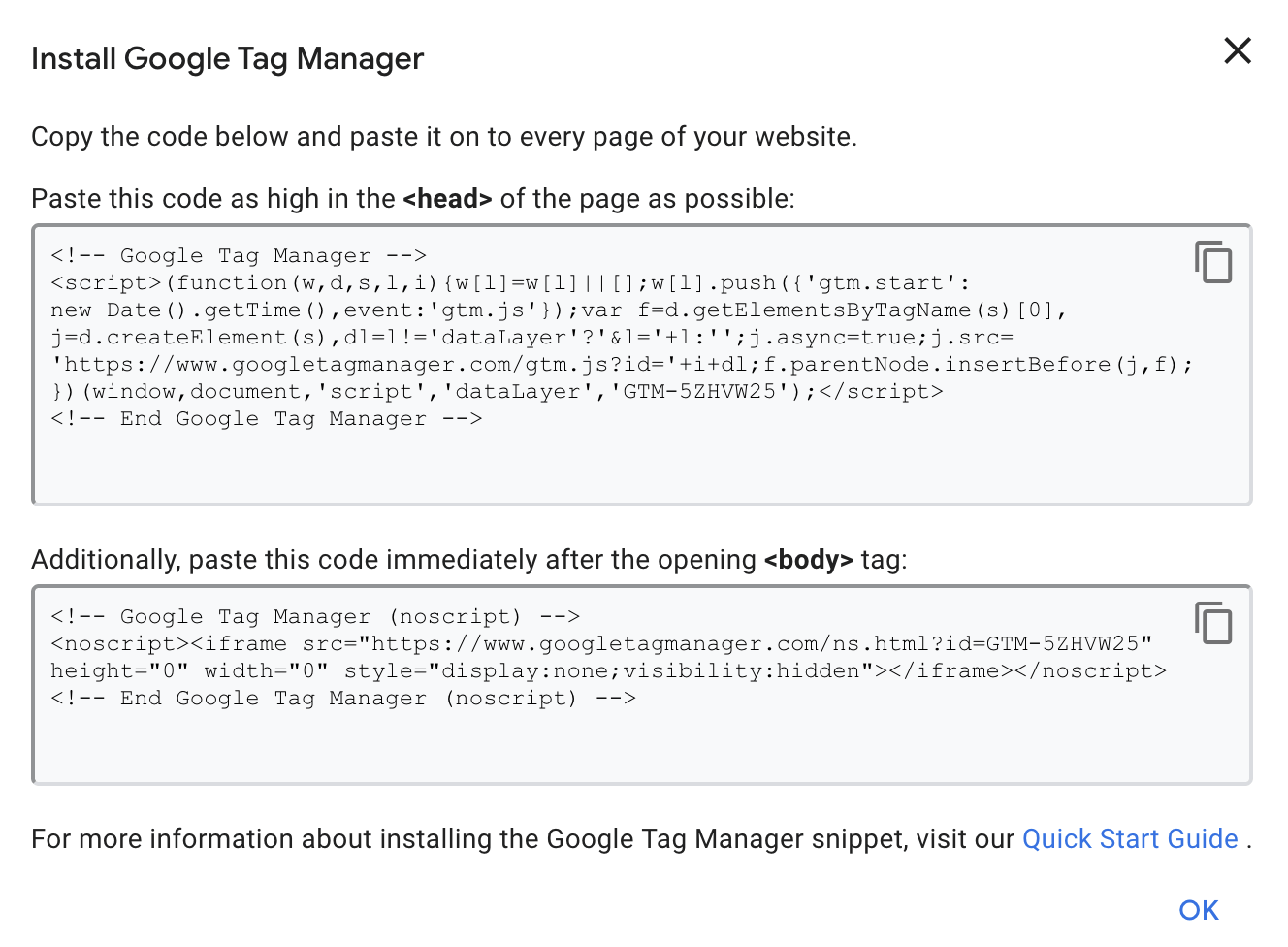
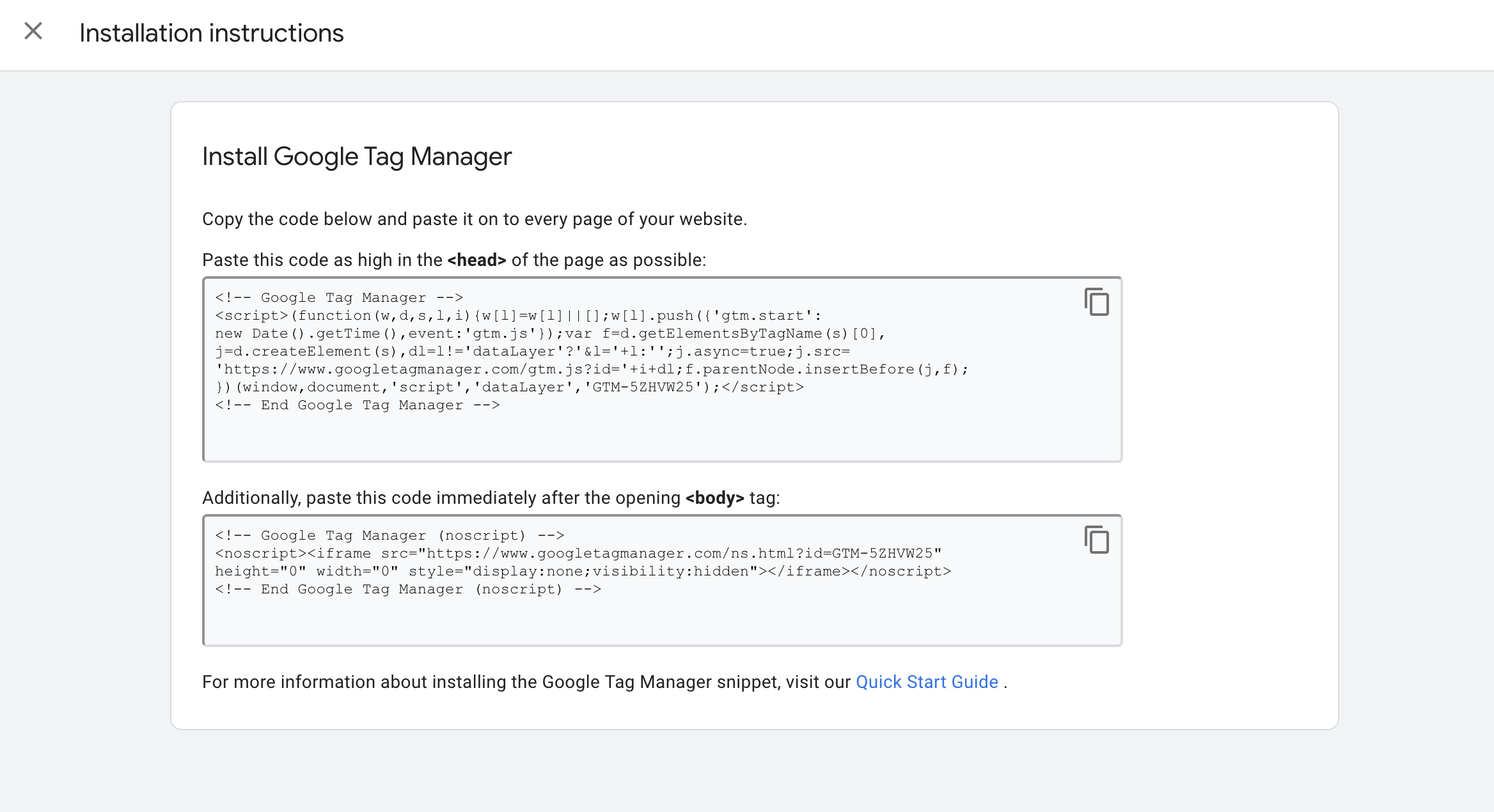
You’ll then be given codes, one to add to the <head> of your site and the other after the opening <body> tag. You can either do this straight away or grab these codes later from your dashboard. Once you’ve complete this task click “Ok” to move on.

Set up a Tag
Once you have a Google Tag Manager account, you will want to create your first tag and here we will give you the steps to doing so. Whilst Google tags offer you unlimited configurations you must ensure you don’t overly complicate your tags or you may get confused. Google recommends that you name your tags with the style “tag type – app – detail”. An example of this could be “Social Media Conversions – Instagram – Instagram Reels CTA”.
Now you know how to style your tags, here is how to set them up:
Configure your tag
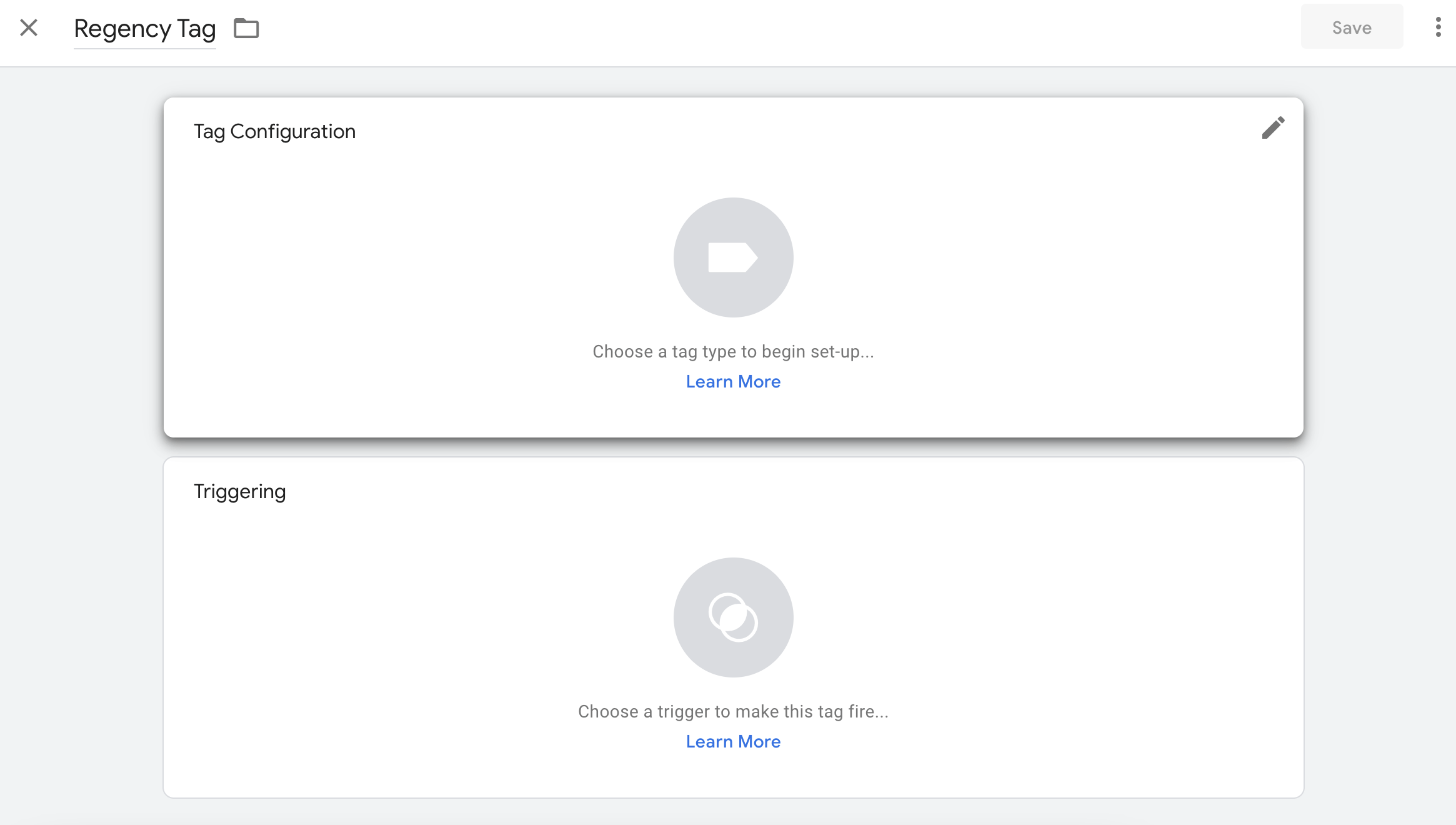
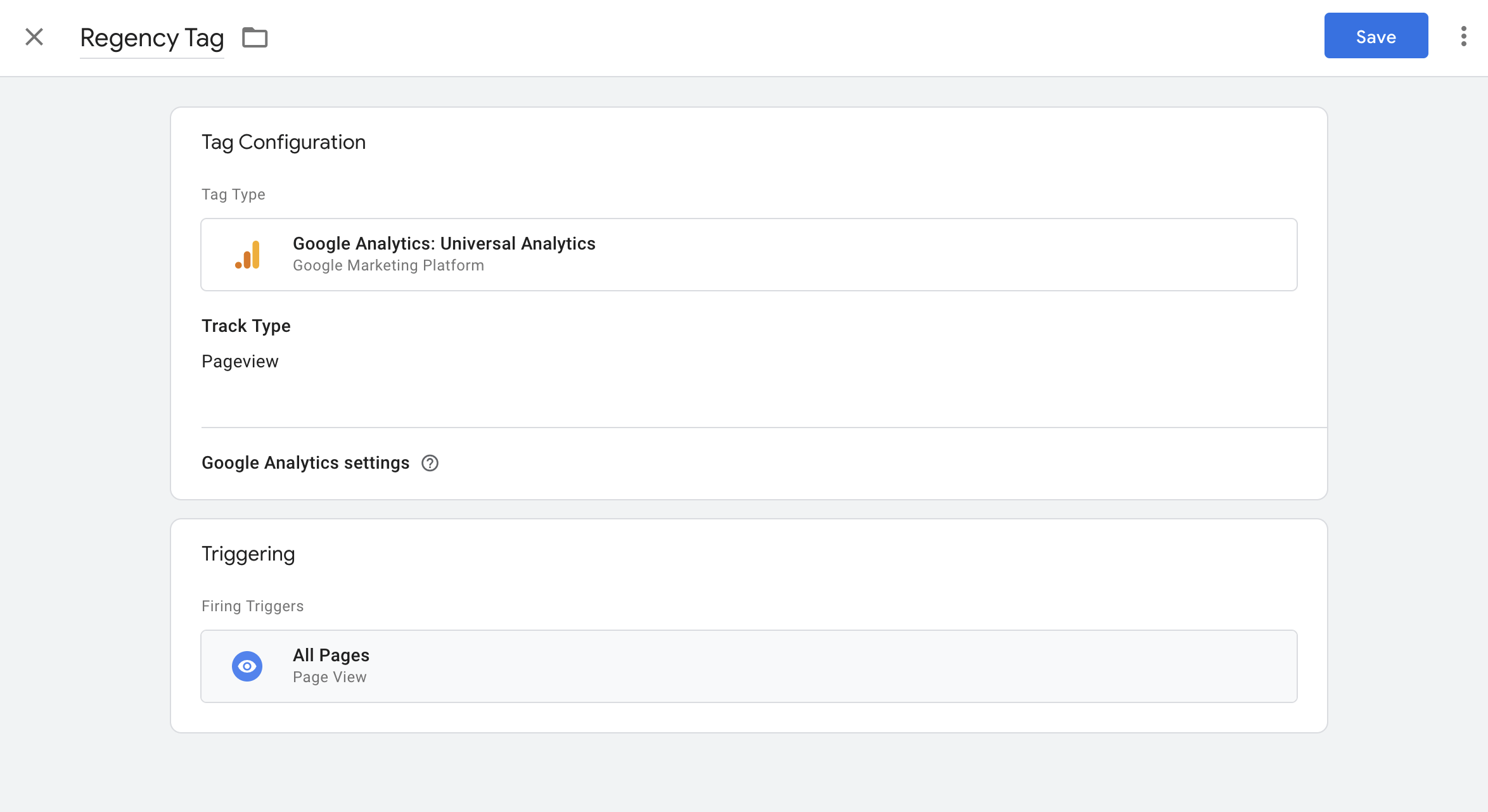
First things first, on your main dashboard you want to click the “Add a new tag” button. You’ll then be taken to the tag configuration page. Here you want to name your tag and then press on tag configuration.

Choose a tag type
You then want to select your configuration. This could be Analytics, Google Ads, or even a custom configuration such as LinkedIn Insight. Once you’ve selected your configuration it may ask you for an ID, such as a measurement ID for GA4 or a web property ID for Google Analytics, as this is a new account.
Once you have that filled in you can select the track type that you’re going to use for this tag.

Choose a trigger to determine when the tag is recorded
Next, you want to determine the trigger that you’re going to use for your tag. There a multiple triggers depending on your needs, this could be the standard “all pages” or you can customise and create unique triggers to better serve you.
Once you’ve determine your tag configuration and trigger, you can go ahead and save your tag.

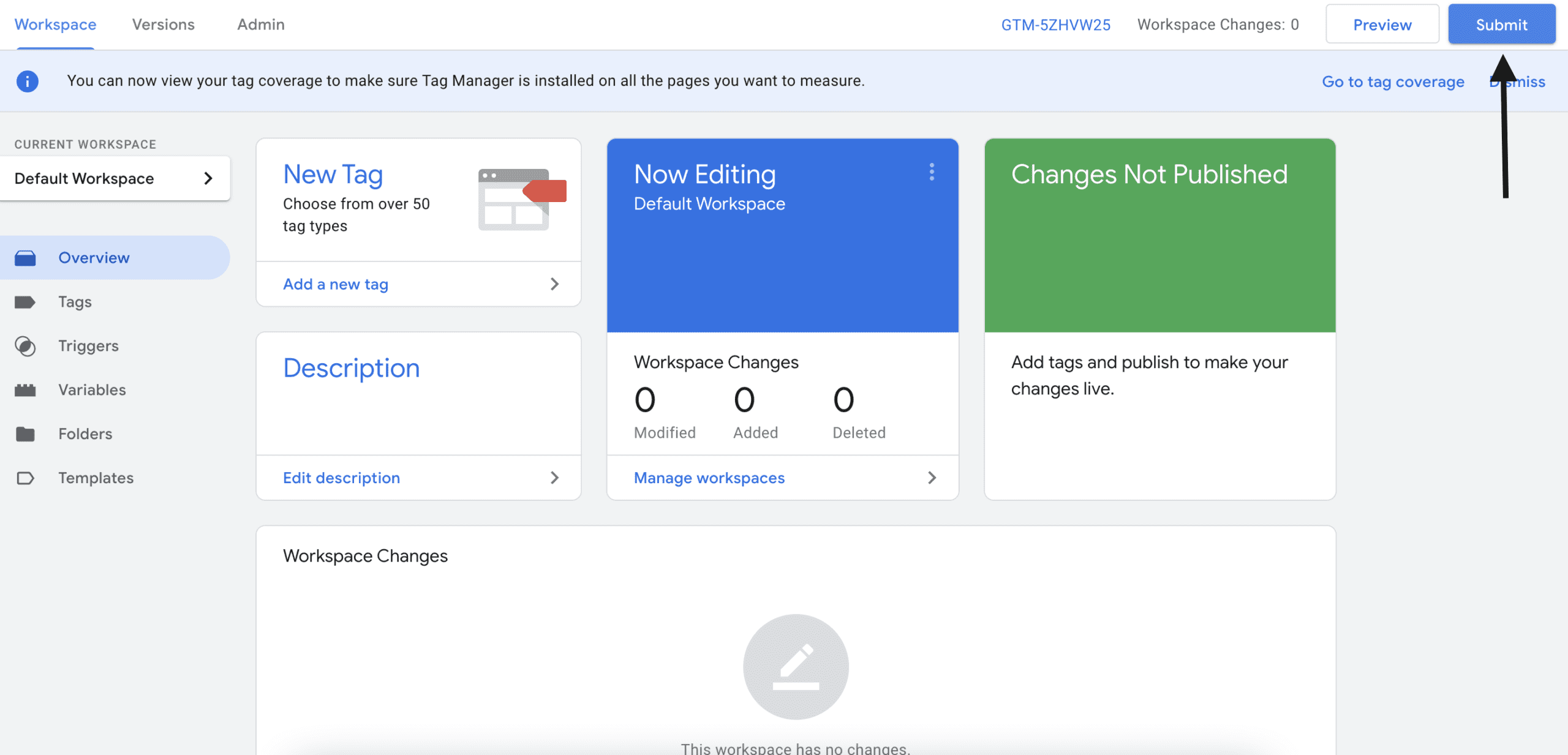
Activate your tag by pressing “Submit”
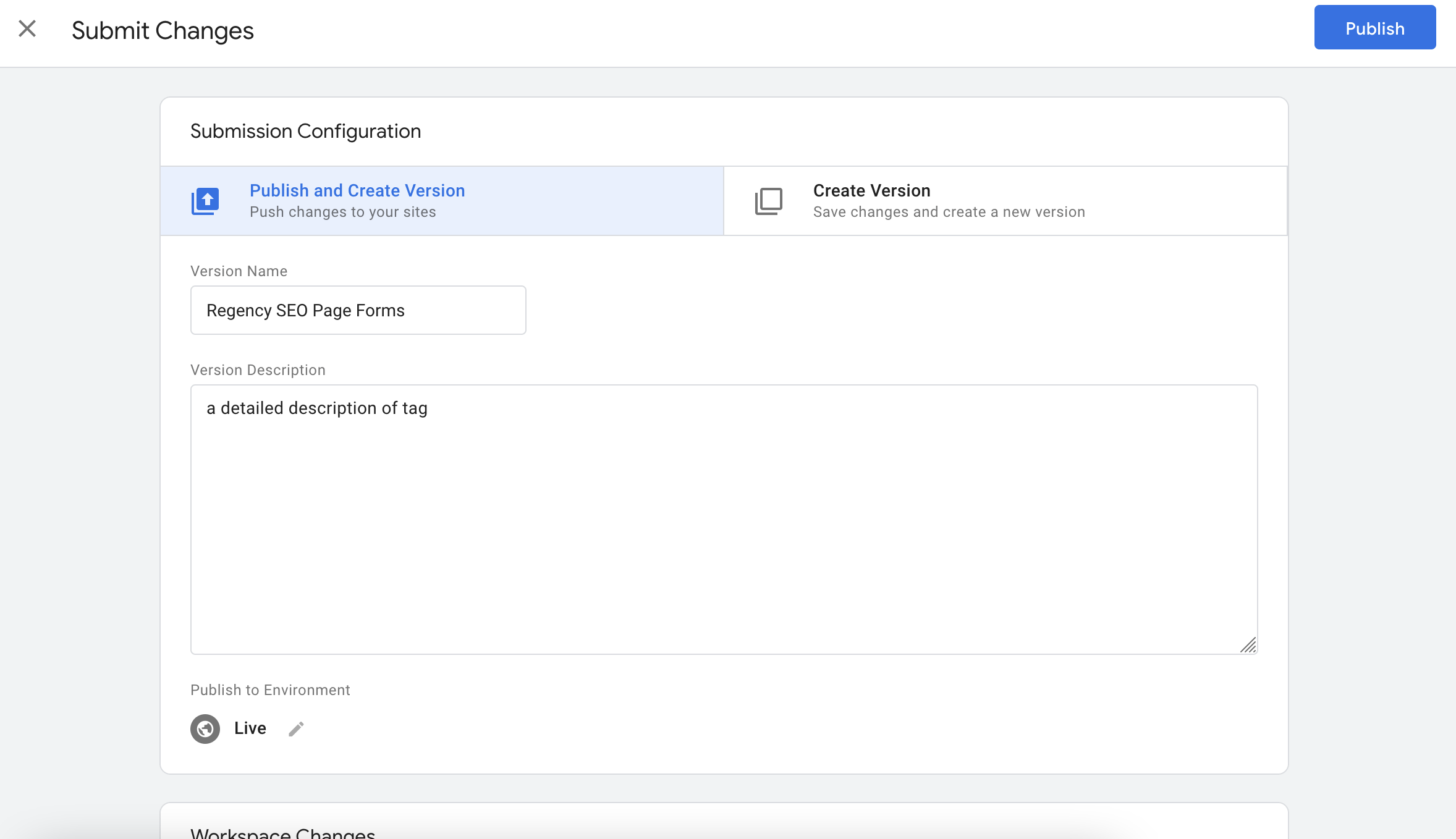
Once you have save your tag, click the “Submit” button. You will then have 2 options: “Publish and Create Versions” and “Save Changes”. If you’re not ready to publish this tag, click the “Save Changes” button. If you’re ready for this tag to be pushed out onto your site, click the “Publish and Create Versions” button.

Add a name and description to your tags
You then want to add a name and a description to your tags for the purpose of keeping your tags organised.

Once you’ve done that, click “Continue” and you’ve successfully created your first tag!
How to add the Google Tag Manager code in WordPress
Step #1: Copy your tag code
During the setup process of Google Tag Manager, you’re given a tag code. If you’ve past the setup process you can get this code by going to the “Admin” tab and clicking “Install Google Tag Manager”.

Step #2: Install your code on WordPress
Now you want to paste that code after the <body> tag on every page on your WordPress Site.